html - Media query at screen with min width override all screen size and I can't get it to work - Stack Overflow

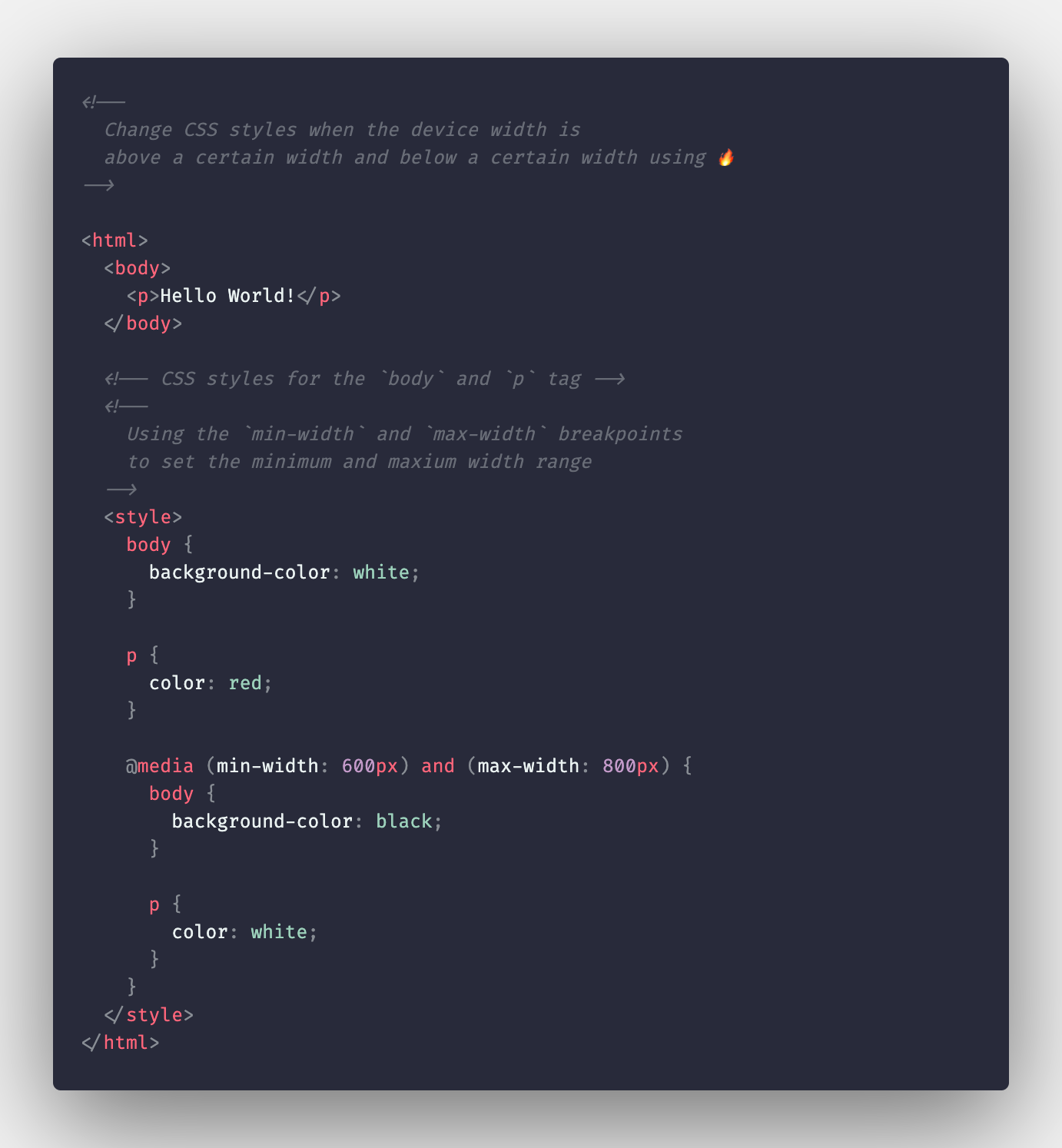
How to change the webpage CSS styles when the device width is above certain width and below certain width? | MELVIN GEORGE

Body clamp KRE60-2K clamping width 600 mm radius 95 mm min./max. spreading width 255 / 730 mm BESSEY – leistung
Added `min-width: 920px` for body. by akoppela · Pull Request #241 · elm/package.elm-lang.org · GitHub

Added `min-width: 920px` for body. by akoppela · Pull Request #241 · elm/package.elm-lang.org · GitHub
In HTML come posso simulare il comportamento di un'immagine senza usare il tag img per riempire e dare una forma responsiva al div che la conteneva? Togliendo l'immagine il div perde le