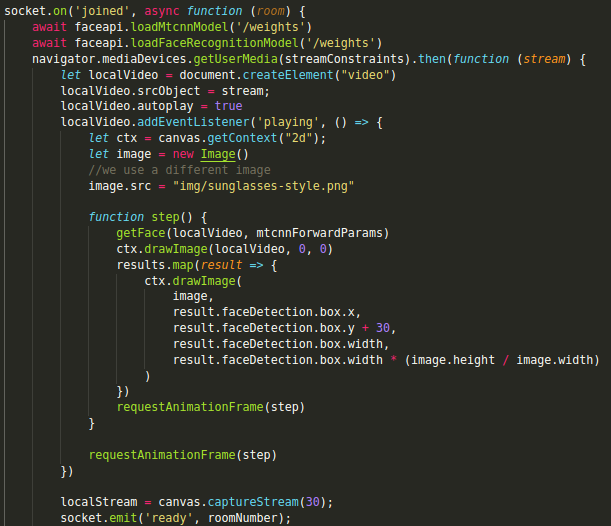
TypeError: navigator.getUserMedia is not a function · Issue #9 · WebDevSimplified/Face-Detection-JavaScript · GitHub

javascript - Chrome Latest version (Version 47.0.2526.80 m) : navigator. webkitGetUserMedia returns a stream which doesnot have stop function - Stack Overflow