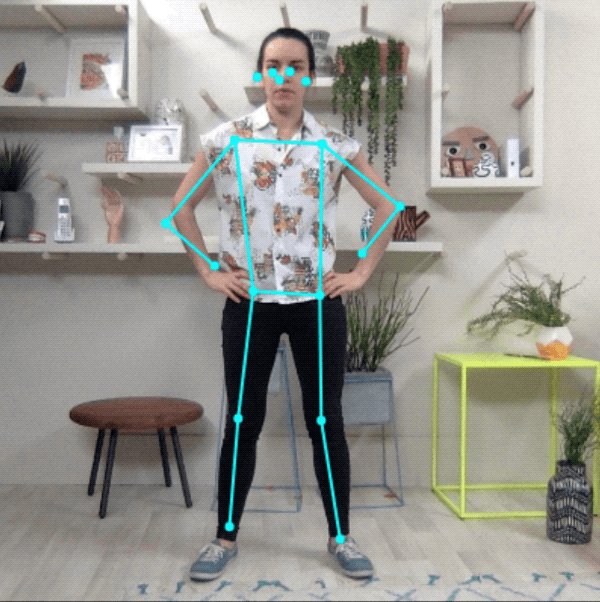
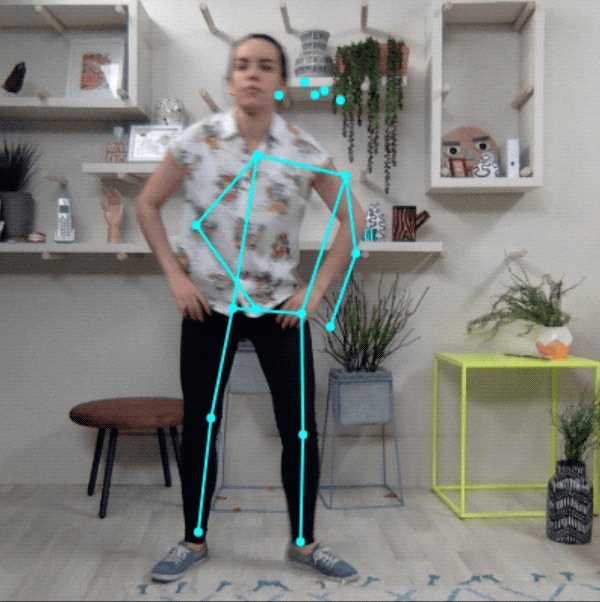
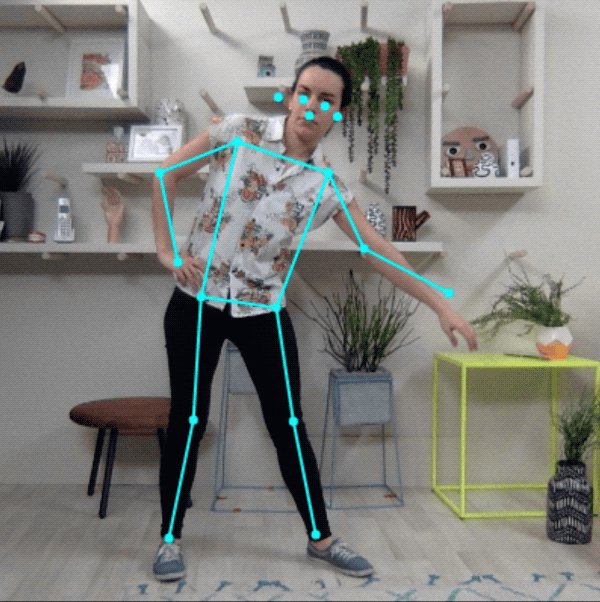
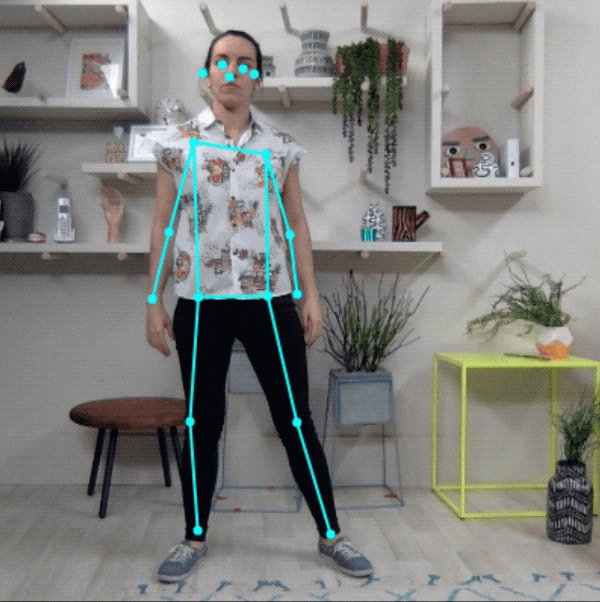
GitHub - quickpose/quickpose-react-native-pose-estimation: Quickly add MediaPipe Pose Estimation and Detection to your React Native app. Enable powerful features in your app powered by the body or hand.

Learn how to integrate QuickPose into your React Native app. Try it from GitHub today! | QuickPose.ai posted on the topic | LinkedIn