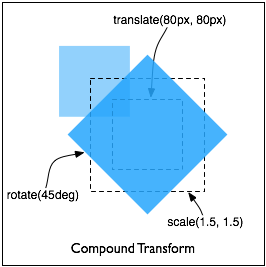
CSS Transform Properties - translate, rotate & scale - Are Also Available As Independent CSS Properties

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Stefan Judis on X: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

jhey △🐻🎈 on X: "📢 CSS Tip No need to chain your CSS transform soon! (when @googlechrome 104 lands 🙌) Only chain them when you need to 😎 Remember, it's "translate, rotate,

Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development

translate-y not working with transform, as transform seems to reset translate value · tailwindlabs tailwindcss · Discussion #2438 · GitHub




![Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub](https://user-images.githubusercontent.com/2697890/40481793-27677fde-5f5b-11e8-8e93-3d93b473a9bc.png)