
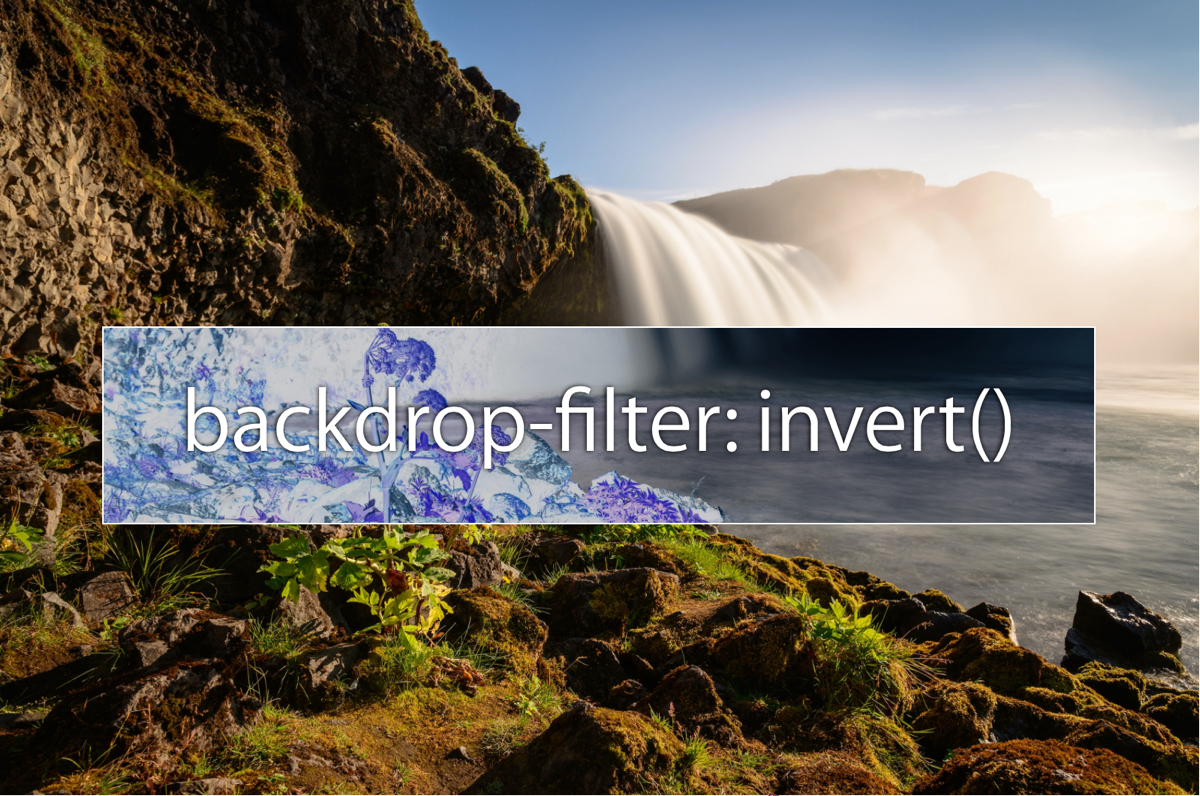
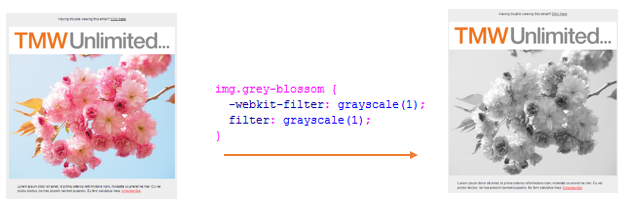
Captivatingly colourful campaigns: Our guide to using CSS Filters in email | by Jennifer Birks | TMW Interactive | Medium

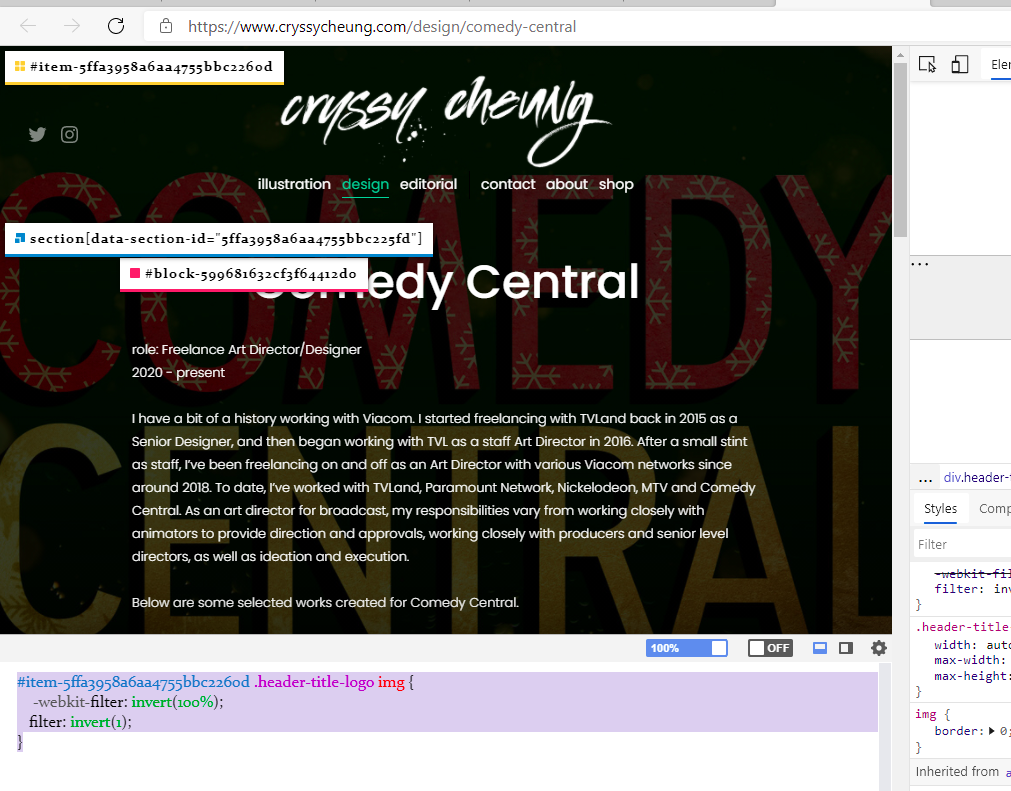
Invert a header logo image inside Portfolio Collection's Project-Pages (ver 7.1) - Customize with code - Squarespace Forum